
Want to make sure some card content is always at the bottom of their parent cards? Read on to see how.
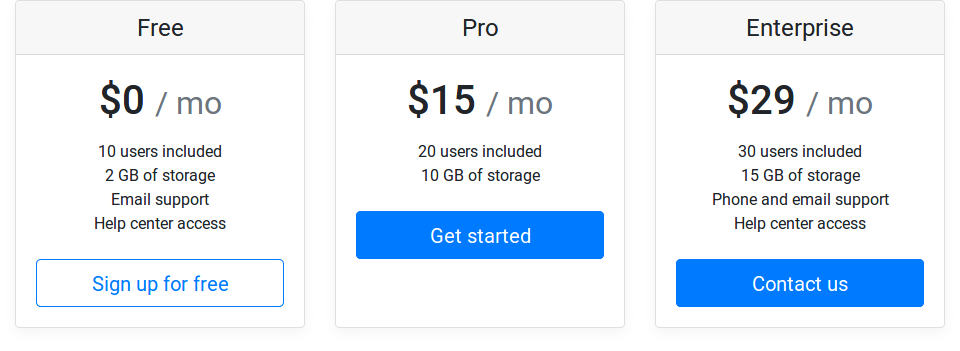
In this example, we will be looking at how you would ensure these buttons are always pushed to the bottom of the card.

Add d-flex to .card-body
Add flex-column to .card-body
Add mt-auto to the content to be pushed down in .card-body
To see an example of this in action click jsfiddle.net/vopxn9h9/.
This article was based on this stack overflow question found stackoverflow.com/questions/48406628/bootstrap-align-button-to-the-bottom-of-card.
Read more on Bootstrap flex utilities getbootstrap.com/docs/5.0/utilities/flex/.
Subscribe to my newsletter for the latest updates on my books and digital products.
Find posts, tutorials, and resources quickly.
Subscribe to my newsletter for the latest updates on my books and digital products.