
Javascript Social Media Development Tutorials PHP & MySQL
Twitter as of 11th of June 2013 has turned off access to its API version 1.0. All requests now need to use version 1.1 this means all requests must first be authenticated using oAuth! Also to display your tweets on a website a Twitter app must first be created.
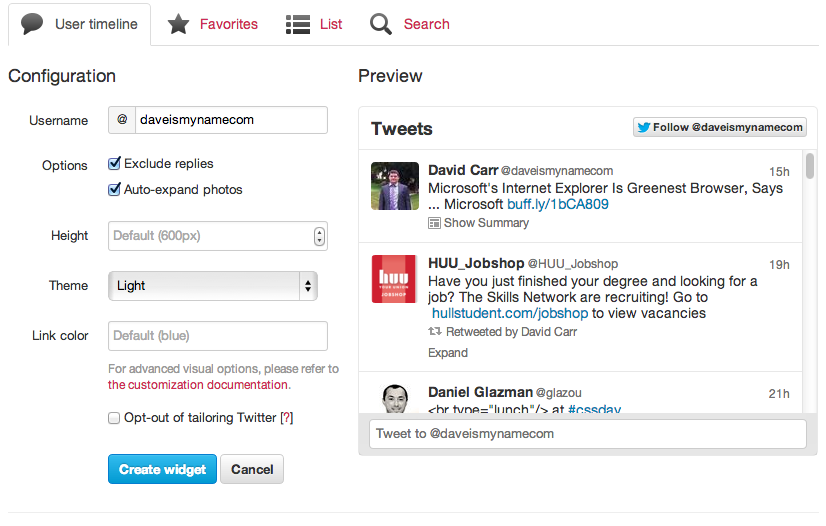
Twitter does provide a widget to embed tweets at https://twitter.com/settings/widgets

Once the widget is created the page provides a few lines of javascript copy and past that into your page to use.
<a class="twitter-timeline" href="https://twitter.com/daveismynamecom" data-widget-id="345810990073532416">Tweets by @daveismynamecom</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
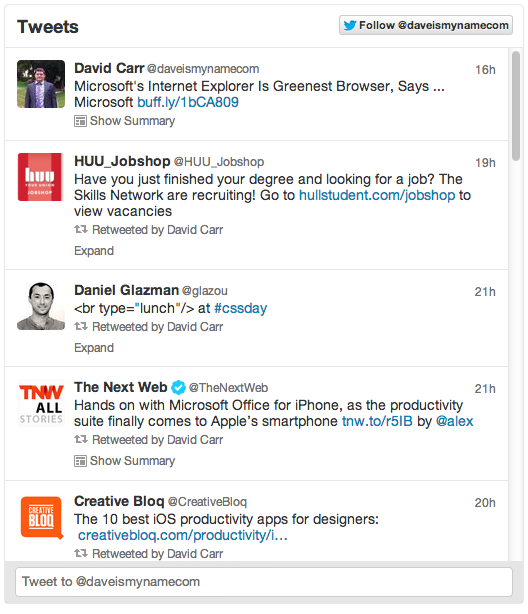
Which results in following widget being shown:

It's a nice looking widget but there's going to be times when you want to have full control over the layout and style.
A jQuery plugin I've used in the past its very flexible and can be styled very easily, this plugin has stopped working with the Twitter API update but thanks to Stan Scates who has written an update https://github.com/StanScates/Tweet.js-Mod which works perfectly with seoofcloud!
Download the twitter file from github then update twitter/index.php with the settings from your twitter app (you will need to create an app first at https://dev.twitter.com/apps) then include jquery and the updates tweet js file:
<script language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" type="text/javascript"></script>
<script language="javascript" src="twitter/jquery.tweet.js" type="text/javascript"></script>
Then call the js function to display the tweets.
<script type='text/javascript'>
jQuery(function($){
$(".tweet").tweet({
username: "daveismynamecom",
join_text: "auto",
avatar_size: 32,
count: 3,
auto_join_text_default: "we said,",
auto_join_text_ed: "we",
auto_join_text_ing: "we were",
auto_join_text_reply: "we replied to",
auto_join_text_url: "we were checking out",
loading_text: "loading tweets..."
});
});
</script>
Adjust the parameters as needed (To see the full list of options look inside jquery.tweet.js) next create a div for jquery to add the tweets too.
<div class="tweet"></div>
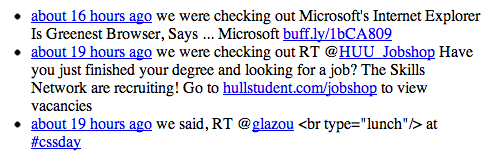
The result is a simple html list that can easily be styled with your own css or by using the CSS file from seoofclouds

Subscribe to my newsletter for the latest updates on my books and digital products.
Find posts, tutorials, and resources quickly.
Subscribe to my newsletter for the latest updates on my books and digital products.