
When using Stripe's connect js you may want to change the button text you can do that by using:
data-label='Subscribe 14 days FREE trial'
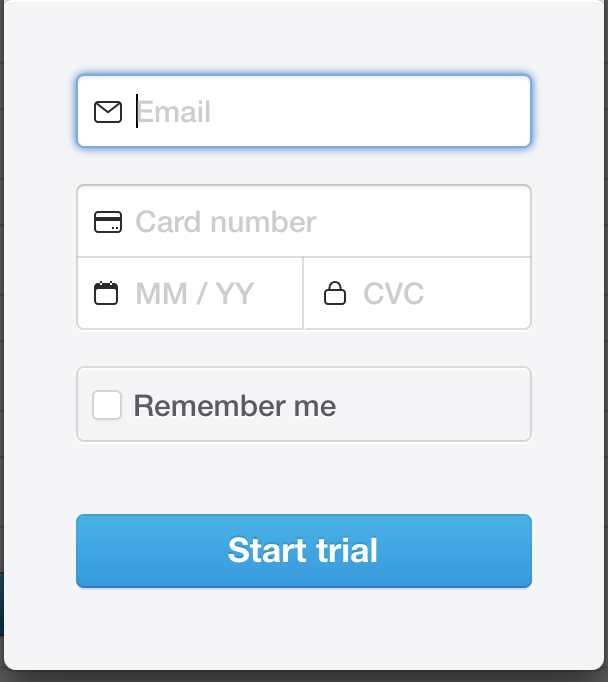
That will change the button text but not the text that appears when you click on the button, to change the popup text button you can use:
data-panel-label='Start trial'
Be default when adding a data-amount will result in the amount adding to the button like this:
The trick is to enter 0 for the amount then the panel label can take effect.
<script
src='https://checkout.stripe.com/checkout.js' class='stripe-button'
data-key='{{ env('STRIPE_KEY') }}'
data-name='{{ config('app.name') }}'
data-description='Monthly Plan'
data-amount='0'
data-label='Subscribe 14 days FREE trial'
data-panel-label='Start trial'
data-locale='auto'
data-currency='gbp'>
</script>
Now the amount will be removed from the button:

Subscribe to my newsletter for the latest updates on my books and digital products.
Find posts, tutorials, and resources quickly.
Subscribe to my newsletter for the latest updates on my books and digital products.