
Google Chrome will cache asset files such as js and css files that’s normally helpful when browsing a site. However, when working with assets it can be annoying to have to navigate the to js/css file and refresh it manually to see the changes.
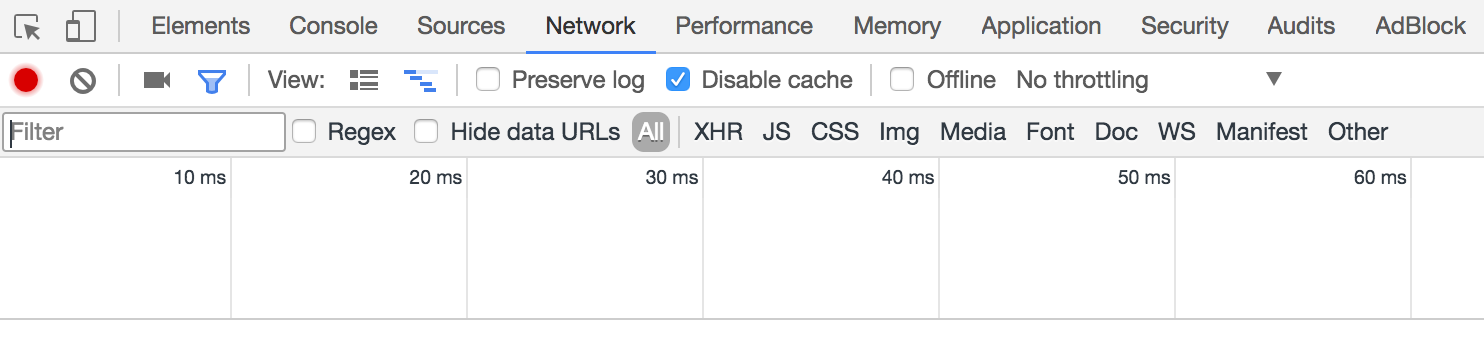
Thankfully you can disable this functionality while the developer toolbar is open, click on the network tab and then check ‘Disable cache’ from then on no files will be cached and any changes you make will take effect right away.

Subscribe to my newsletter for the latest updates on my books and digital products.
Find posts, tutorials, and resources quickly.
Subscribe to my newsletter for the latest updates on my books and digital products.